It is essential to choose the right colors if you are thinking of creating a pink website design. You'll need to choose colors to express your brand's identity while helping visitors find what they're looking for.
The color pink is a sign of love, femininity, and romance. It's a captivating color that inspires feelings of happiness, joy, fantasy, and affection. Having an eye-catching, feminine website can be challenging to achieve.
There are many factors to consider when designing a website in this hue: colors, fonts, shapes, textures, and patterns. The following tips will help you create an engaging and inviting website that will make your visitors happy.
The color palette you choose will depend on the tone and message you want to send to your customers. A health or beauty site may use a yellow or green website design. The same principle applies to a pink website.

Pink website design is a versatile color.
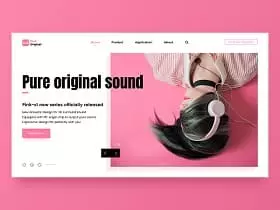
Using it properly can help you create a website that stands out and appeals to your target audience. When paired with black or white, it's easy for topography to be read.
Stick to a single color scheme.
When you design a website, you want to avoid using a variety of shades and tints. One of the best ways to create an inviting, feminine website is by sticking with one particular shade of pink. You can also use complementary colors like black or yellow for contrast.
The strong mage is well-matched by the calming pink colors. A few accents in green are also a good choice as they complement the herbal component of a beauty product line. Regardless of what color you choose for your site, you'll be pleasantly surprised by the results!
Different types of Pink Website Designs








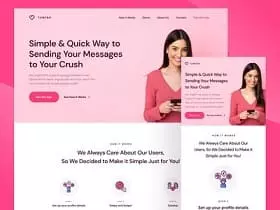
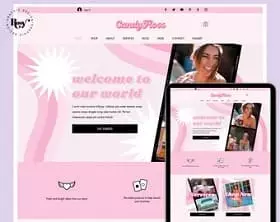
One way to create a pink website design is to combine it with white.
This website combines pink with white to create a unique layout. It also uses a monochromatic background for a clean look.
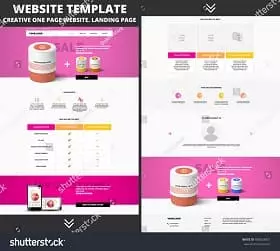
In addition, a pink website can be award-winning.
It can be used to create a theme or as a foundation color. This will allow you to incorporate pink into your overall design and help you attract customers.

Although some web designers may be wary about using pink in their designs. However, a good web design can make it work for you. Think about the shades and how much pink you use.
You'll be able to enhance your brand and make your website look amazing, whether you choose a permanent or temporary color. It will also add a delicate touch of elegance to your website. You can also use a pink or white background to create monochromatic experiences.
The type of color to use to create a great Website Design
It has many positive connotations that relate to gender. A lighter shade of pink can signify fragility, while a more intense shade can be associated with euphoria. A feminine site will be a good fit for this color. In a business website, color is an essential component of the brand. If the design is too dominant, it can become overwhelming.
When you design a website in pink, you want to avoid using a variety of shades and tints. One of the best ways to create an inviting, feminine website is by sticking with one particular shade of pink. You can also use complementary colors like black or yellow for contrast.
An essential part of any website is the font. Choose a font that matches the tone of your website. You will want to ensure that the color scheme matches the font and vice versa. Pinks can be energetic, romantic, or sweet, so you have many options.
Many websites in pink are designed using serif fonts. However, sans serif fonts will give your website a clean and modern look. Sans serif fonts also go well with the color pink.
When you create a website for any purpose, it's essential to have clear and concise content.
No matter what the site is about, you want the place to be easy to navigate. Use tabs or icons to make links easier to find and highlight important pages or sections of your site. When your readers first land on your page, they should be able to find exactly what they're looking for quickly and easily.
One way to create an eye-catching website is by incorporating images of beautiful objects into your website's style or color palette.
This will work well if you use a pink-and-white theme, for example. You can include pictures of flowers, sunsets, letters, or even your daughter playing in the park.
Many people use the color pink to create a feminine design. However, it's easy to overdo it and make your website look too childish or insignificant.
Be sure you keep the design simple. If you don't have a lot of text, using big blocks of pink with white backgrounds is fine. But if you have a lot of text, try sticking with just one shade of pink for accents, like flowers in the ground or as part of your logo design.
One of the most important things for a website is speed. If people wait too long to access the content, they abandon it and move on. Include fewer images and media on the home page to make it load quickly.
Your website allows you to sell your products, services, and ideas. Create a call-to-action button at the bottom of each page, so visitors know what you want them to do next. If you have an online store, make it easy for visitors to add items to their cart or check out when they are ready. If you are offering a service, ask the visitor to fill out a contact form or request more information about the service you offer.
The color pink is often associated with everything from romance and affection to femininity and sweetness. When designing a website in this hue, it's important to remember that simplicity and elegance are essential factors. Keep your design simple and ensure enough white space on the page, especially around text, so your content remains readable and accessible to the eyes. More clutter can detract from the allure of this captivating color and make your site appear cheap.
To create a feminine website, use pink as an accent color rather than as a primary color.
You want to avoid using other shades of pink because it will look like you just slapped paint onto your site without any thought or care. This may give off an unprofessional vibe, which will not help create engagement with your visitors.
If you would like a little variety in your design but want to avoid clashing too much with the primary pink hue of the site, consider adding other colors in certain areas only or using them as accents throughout the design.
If you're looking to create a more professional or corporate site, it's best to avoid using pink altogether. This color is more suited for creating a feminine and delicate feel. If you're looking for something more professional, try using one of the primary colors–blue, red, or yellow–and pairing it with black as an accent color.
The best way to create a feminine and sweet design is to use pink as the primary color and add other soft colors like light blue or lavender. By adding these more delicate shades, you'll still be able to offer your visitors an attractive design without overpowering them with an overly girly feel.
Remember that when working with pink, doing just what is necessary is essential. You want your design to be feminine without being too girlie or overly sweet. It's best to stick with just one shade of pink throughout the site because using too many tones may look tacky and unprofessional.
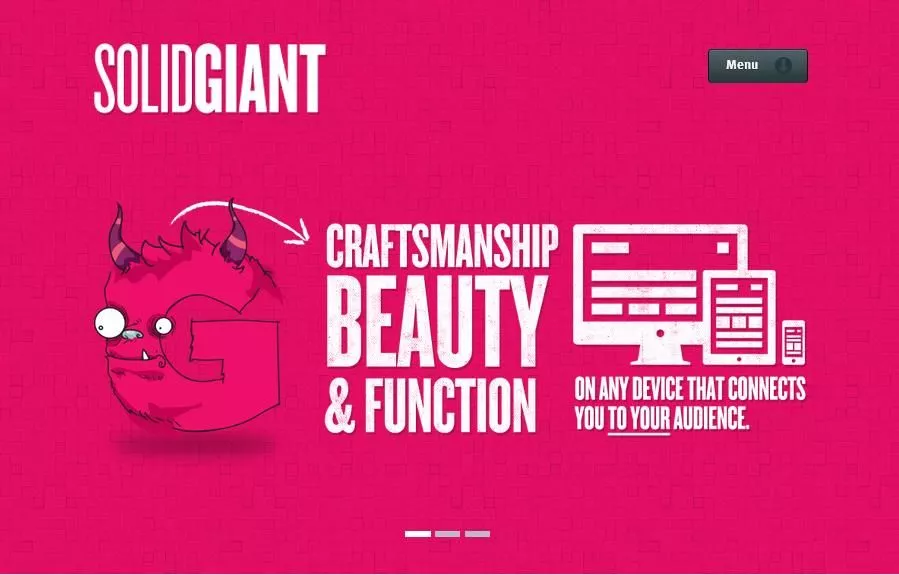
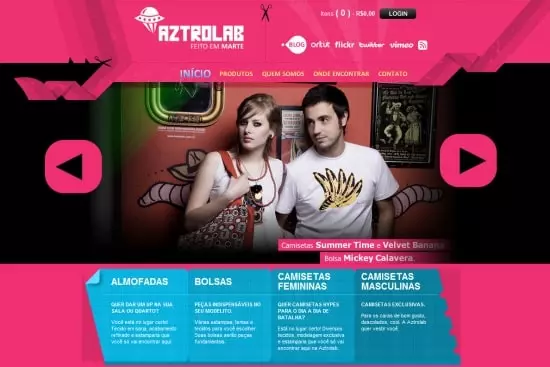
Pink is considered a very feminine color.
It is associated with young love, girls, and romance. Hot pink is a bolder shade than the other pinks and is more suitable for a younger audience.
It can be used to represent girlishness, femininity, and fun.
Hot pink is more prevalent in North America than in Europe.
It was also more popular in the 1980s and 1990s than in the 1970s and 2000s.
In Western culture, hot pink is commonly used for lipstick, nail polish, blush, clothing (blouses, dresses), phones and accessories (such as cases), toys (such as Barbies), pens/pencils/markers/highlighters, etc., food coloring (cake icing) and so on.
Pink has been used as a symbol of breast cancer awareness since 1990, when it was chosen by the founders of The Susan G. Komen for the Cure foundation. Since then, many fashion designers.
You can use pink to create an elegant pink website design.
Creative debuts, for example, is an online platform that allows artists to showcase their work. This website design features a light pink background with a large thumbnail gallery of art.
It carefully considers typography and uses a masonry grid design.
It is easy to navigate and elegant.
Overall, a pink website can be the perfect choice for a company that wants to express itself through art.
A pink website design is an excellent way for creativity to be expressed.
Pink can be used to design a website or product. Some of the most popular websites use pink as their homepage. The main reason is that pink attracts attention and is a good color choice for products promoting women.
Its users will appreciate the site for its fanciful designs. Its blog is a great place to share your passion for your business or promote a cause you care about.

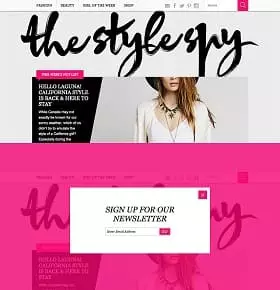
A pink website design can help you express your brand's personality. It can be used to create a stylish website for a fashion brand.
To highlight your products, you can also use pink color.
A site with pink color can help you reach out to your customers and improve their experience.
It is the perfect choice for a brand that aims to connect with customers.
A pink website is an excellent choice if you are looking for a feminine and sophisticated website.
Pink website design is a great way to increase your brand's popularity.
This soft-pink color is associated with romance, beauty, and health. Therefore, if you're looking for a unique color scheme for your website, you can use this color to express your brand.
The complementary colors of pink and blue are appealing and pleasing to the eye. If you need help deciding which color to choose, pick one that best represents your brand.
Related terms:
graphic design
color combinations
design inspiration
landing page
art director
pink and red design elements
pink and red design elements
pink and red design elements
pink and red design embraced
design embraced
design embraced